How Should You Upload Photos to Facebook


WHY DO PHOTOS Await BAD ON FACEBOOK?
Posting and processing images on Facebook has been a problem for me for quite a while. Pretty much all my social and photographic activity ends up on that platform and in the absenteeism of more than concrete wallspace for prints, my Facebook wall is my only real artistic outlet.
How frustrating to find that Facebook is scrupulously compressing my images into nasty, crunchy low detail files. It's a trouble all us photographer's face up.
We want to evidence the globe our best piece of work but unfortunately, the globe is on Facebook...
And then, how to fight dorsum?
None of what follows is going to hateful your images will exist perfect on Facebook simply they may well look a lot better than they did previously.
HOW TO UPLOAD THE BEST POSSIBLE PICTURES TO FACEBOOK
-
Add extra effulgence. Facebook has a white background that will brand your images await darker and bleed them of colour.
-
Don't shrink your images - Facebook will compress the prototype a 2d fourth dimension!
-
Export them at total 300DPI resolution
-
Use a JPG Format at 100% quality
-
Make certain the longest edge is exactly 2048px
-
Save the sRGB Color Contour into the Image
-
Acuminate your photograph for screen
-
Use a Vertical Crop if possible.
Add EXTRA BRIGHTNESS & A Niggling SATURATION
Facebook has a white background which will bleed the image of brightness. Your prototype will look darker against a white background.
This is why well-nigh photographers use a dark greyness / black background on their websites, this boosts the appearance of brightness and saturation.
DON'T DOUBLE YOUR Compression
There are a whole raft of blogs and articles out at that place which spend a lot of time telling people to compress their images when exporting for spider web utilize to effectually 70% quality.
That'south skillful advice for posting to your website or to a Wordpress blog because the file size volition be much smaller and load much quicker and you definitely want your website to look proficient and load quickly.
However, it doesn't make a positive difference for Facebook considering all that will happen at present is that Facebook will compress your already compressed shot even more!
I tested this extensively on Facebook. I uploaded a maximum quality image and a 70% 72DPI prototype to facebook on a standard grouping timeline. I so downloaded each image to compare them.
I establish that the previously uncompressed image had been compressed by Facebook and was now just 22% of the original size. However, the pre-compressed image was 20% of the full resolution original. Modest gains just a gain still. Comparison the newly downloaded images to each other revealed that the uncompressed file was 11% larger than the pre-compressed file subsequently Facebook had finished with them.
I went even further. I re-uploaded (is that a discussion?) the previously 70% compressed image to Facebook. It should accept already optimised this prototype correct? Facebook should have accepted it with open artillery and washed precisely nothing. Not a chance! The image got compressed further - another xi% in fact!
DON'T DOWN SAMPLE YOUR DPI
Ignore all the advice about downsampling your movie to 72DPI (to prevent theft). On Facebook, it volition brand no difference - they are going to shrink the crap out of information technology anyway... Leave it at 300DPI and allow Facebook handle it.
PNG CONVERSION
While it was certainly the case a while back that Facebook actually posted PNG'southward (they can't be compressed because they are a lossless format). Facebook now converts them to JPG's on upload and and so compresses them further.
And so while it was truthful that PNGs looked way better in the past, information technology is no longer true.
The theory behind exporting as a PNG and uploading to Facebook is that at that place will only exist ane stage of compression. This occurs in Facebook.
If yous export to your hard bulldoze in JPG, well that means you have already practical one level of compression in the conversion from RAW to JPG. And then, when Facebook gets the prototype, information technology will compress information technology over again.
When I tested this myself, I establish the difference to be undetectable. When I downloaded the Facebook converted PNG -> JPG file and compared it to the Facebook JPG -> JPG converted file, it was an identical size and looked identical to my centre.
So you can certainly try the PNG fob but I institute no applied do good. The downside is that PNGs are bigger and take up more than space on your hard drive.
DIFFERENCES Between TIMELINE, GROUPS AND PAGES
In that location is a lot of information nearly the differences of posting to Timelines, Groups, Pages and Photo Albums (on loftier quality).
I have bought into this in the by but I decided to actually test the principles. I uploaded my sample images to my timeline, a group timeline, my page and using 'loftier quality' in an anthology.
Approximate what? Each one of them treated the image identically. When downloading the image I could see no difference whatsoever between them when pixel peeping at 100%. More than this, they were all of an identical size - even the and so-called 'high quality' image!
Bottom line. It seems to make no difference where you post.
Best Crop RATIOS
Sizing images for social media is e'er a bit of a moving goal mail service. The best sizes change all the time! Simply at that place has been a major tendency recently. More and more than people are browsing the internet on phones and have you noticed what format the average phone is? I'll give you a hint, information technology'southward vertical.
Whereas information technology used to exist the case that verticals were shrunk into tiny pics on Facebook (because we all used computers to expect at these sites) now we use smartphones and the vertical/portrait image is back with a vengeance.
Sites like Pinterest & Tumblr all promote verticals and Facebook has just joined the club. You will note that your paradigm volition take upwardly a far bigger piece of screen real manor (on phones information technology is called the viewport) than they did in the past.
If you can't postal service a vertical, then at least post a square. The 6x6, the Hasselblad medium format ratio, is back - thank Instagram for that!
WHAT SIZE PHOTO TO UPLOAD TO FACEBOOK?
Sizing your image is tricky. Larger images near definitely wait better on Facebook, but they are at chance of theft. Not and so much for print, just for use on websites and as web images.
I'm not sure there is much we tin can do well-nigh that other than to post small images that don't scale very well. The skillful news (or bad?) is that inappreciably anyone volition click your image to view information technology full size anyway. The beggarly timeline width is all you are really going to need. And recollect, most people volition exist looking at information technology on a tiny phone screen anyhow.
Facebook really publish what they practice to images...Yeah, who knew! Cheque the latest advice here.
The electric current supported sizes for normal images are:
• 720px
• 960px
• 2048px (size volition yield the best quality and fewest compression artefacts)
So I went alee and tested 2048px v 1080px v 960px and I got some very interesting results.
When looking at the images side-by-side on the timeline I got a hint that the 2048px images were marginally better. You tin can't download the paradigm from the timeline for comparison then I had to do it by eye.
When opening the images full size, the supported file sizes of 2048px and 960px looked improve than 1080px merely it was very marginal between 960px and 1080px.
When downloading the images from Facebook and downsampling information technology was absolutely clear that the 2048px won out over the residuum.

The crimson box indicates an expanse I masked to testify the racket sample from a 2048px image compared to a 1080px prototype after downsampling to 1080px - 2048px is clearly a lot better!

Is it me or is the lower 2048px prototype marginally sharper than the 960px in the timeline? Either fashion, there is very footling in it when comparing timeline images.
The sizing conundrum is therefore clear. If yous desire the all-time quality and are less worried virtually theft, and so 2048px wins. The other supported Facebook sizes of 960px and 720px come up 2d and third. Avoid non-standard sizes, they appear to be resampled to accomplish the nearest standard size in terms of equivalent DPI.
USE sRGB Colour PROFILES
Colour, equally most photographers know is a very tricky problem. The reason is that our cameras tin can capture more colours than the internet (standard sRGB) can show.
More than than this, nosotros have absolutely no control over whatever cruddy and poorly calibrated screen our viewer is staring at. The typical issues with screens are normally to practice with gamma levels and brightness every bit well as poor colour profiles.
Only wait, there is more bad news! Much of the software that people are using to browse the cyberspace is non colour managed either (and nor is much of the photo-browsing software loaded on our own computers - e.grand Windows 10 Photos)!
I tip I can give you is to drag your JPG into a Mozilla Firefox browser window to see how it will brandish on the cyberspace. You lot can do this because Firefox has the great reward of being a fully colour managed browser.
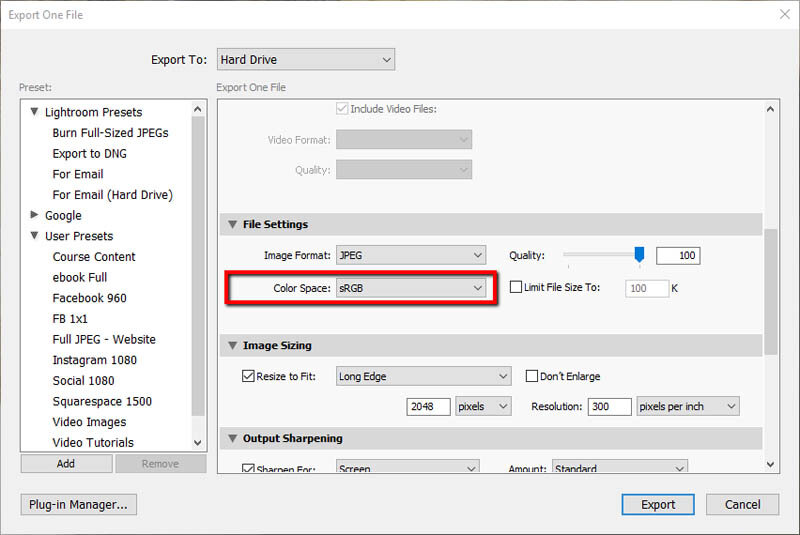
When exporting your prototype from Lightroom or Photoshop ensure you have converted the colour profile to the net standard sRGB.
This step is VITAL. The reason is to cater to two groups of users; wide gamut displays and tablet/smartphones. Wide gamut displays need to know that the image is in sRGB or they will not brandish properly - they volition exist over saturated.
Smartphones on the other paw do not generally recognise embedded ICC profiles. If nosotros convert our images using Prophoto or Adobe1998 colour spaces they will appear under saturated on these devices. Converting to sRGB on consign means that they will interpret the image correctly - even though they don't know the prototype is sRGB.

Here's the Lightroom CC dialog - Ensure your colour space is set to sRGB, the net 'standard' if I can telephone call information technology that.
Even when doing this, I have noticed that Facebook flattens color and contrast. I'd propose testing a few posts on Facebook and giving your export settings a wee boost to saturation and contrast specifically for Facebook posts.
FACEBOOK LIGHTROOM SETTINGS
(Save this as an Consign Preset)
If you didn't already know you lot can create specific export presets in Lightroom and then use these for all your Facebook images. You tin even create collections that do this for you automatically once yous have finished editing - simply that, perhaps, is meat for some other blog post.
Hither'due south some other tip Apply a separate Lightroom Catalogue to manage all your social media output. I don't like JPG'due south cluttering upwardly my processing catalogue.
I would also annotation that Lightroom omits settings for resizing and sharpening that are included in Photoshop. This added level of control may be of import when reducing the size of the prototype, however, I have not actually tested it.
Your Lightroom CC settings should be as follows:

Desire TO TAKE YOUR PHOTOGRAPHY TO THE NEXT LEVEL?

Source: https://willgoodlet.com/blog/optimising-facebook-images
0 Response to "How Should You Upload Photos to Facebook"
Post a Comment